Creative Project Progress Blog (Year 1)
- Reece Langsdale
- May 11, 2021
- 4 min read
Updated: Sep 8, 2021
WEEK 1
I decided to make the covalent key first. For the first component, modelled after an Oxygen molecule, I started off with a polygon sphere, with a radius of 1, subdivisions axis of 10 and subdivisions height of 10. I then selected 2 faces on opposite sides of the sphere, and used the extrude tool with a thickness of 0, local translate Z of 0.25, offset of 0.1 and 5 divisions. After that, I used the bevel tool on the faces, with a fraction of 0.5, a depth of 5 and 5 segments. The model itself was complete and now I had to map the UVs.
The UV's were quite simple to make. All I had to do was select every part of the model except for the magnets and give it planar mapping. After that I moved the part of the texture corresponding to the magnets away from the planar mapped sphere. With that complete I exported a UV Snapshot in PNG format with a scale of 1024x1024 pixels.
I named the PNG file: "Oxygen CBK UV_1.png".
The texture itself started off with a layer beneath the UV Map Layer, which became a Red gradient. I then made a smaller grey square around where the magnets are in the UV map, and filled it in with a grey circle gradient. I then made a copy of this texture so I could make the Hydrogen texture, in which the model is an edit of the already made oxygen molecule. Now for the last touch on the Oxygen molecule, I typed the compound "O2" using Impact font and put it in the middle. I did the same thing with the Hydrogen Molecule texture, after using the Hue/Saturation shifter to change the red to blue. Then I typed the letter "H" representing a Hydrogen Molecule and moved it to the centre. I put a white circle around the letters on each version and here is the final result.
So by the end of Week 1, I managed to make the model for the key. This wasn't as complicated as I expected. The control panel is definitely going to be the most confusing aspect to this. Overall I'd definitely say that I have made a lot of progress on this.
WEEK 2
The next thing I decided to make was the door. I started by making a polygon cube with these inputs.

I then created a duplicate of the polygon cube and moved it next to the original polygon cube.
After that, I selected the edges located around the middle of the duplicated polygon cube.
I moved those edges to the right, so it can align itself with the next set of edges.
I then moved both cubes together, in which I then moved the same set of edges on the other cube towards the gap left by the other cube. The model for the door is completed. Just need some UV's.
For the UV's, I started by creating a new layer with a grey background. Following that, I erased the gap between the UV maps. I then created a black line across the ends of both of the grey squares. Following that, I used the Magic Wand tool to select the grey spaces on each side of the image.
With each. I then created a gradient of light grey to dark grey. Finally, I got rid of the UV lining on the final texture, and saved it accordingly as 'Door_DIFF.png'.
And with that, the door was complete.

The last thing I needed to make was the control panel for the door.
Once again, I started with a Polygon Cube, this time with these inputs.

I then tried to import the combined Covalency Key so I could use the Boolean tool on the Polygon Cube to make the holes for the key to fit in.
The attempt failed so I made a simple replica of the model and imported the model in there. I split the Polygon Cube in half, used the Boolean tool to make the shape and it worked!

I decided to make a button to filter the water created in the keys. It was quite simple to make.
I just created a polygon Cylinder, moved it to the bottom right and created a duplicate that I scaled down and put in the middle of the original Cylinder. Here was the final result.

Now to work on the Textures. The UV's themselves look like this.

I started by filling the background in a grey colour on a layer behind the UV's. I then created a circle around the smaller UV mapping at the bottom right for the button in a darker grey colour. I then created a smaller circle in a green colour.

Following that, I erased the background parts that aren't part of the UV's.

Afterwards, I moved the circles I made for the Button onto a different layer.

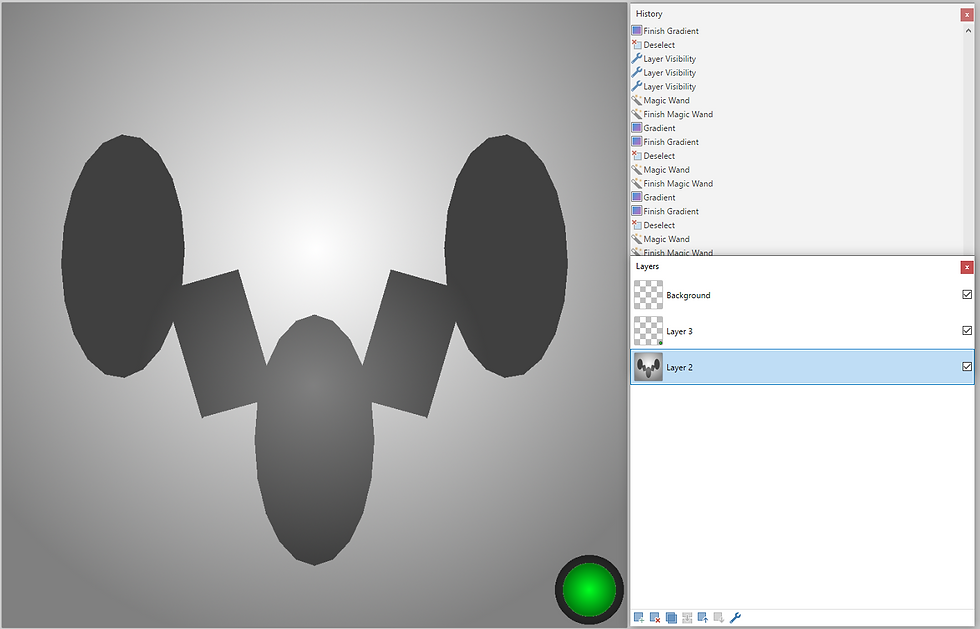
With the different parts of the colours done on the texturing, it was time to start adding detail so the design wouldn't look flat. I started by applying a Light Grey and Dark Grey gradient in the middle of the main UV.

The next thing that I applied the gradient to was the background. I gave it a white to light grey gradient.

For the green part of the button, I used a Green to Dark Green gradient.

Following that, I made the outside of the button a Dark Grey to Black Gradient.
And with that, the texture was completed.
All I had to do was apply it to the model...
Or so I thought.
When I imported the texture and assigned the model to a lambert material with the texture file, this happened.

I had to adjust the UV's themselves to get the final result for the model. Here is the completed product.

After finishing up with the models, I used Maya to create renders of them. after cropping them using Paint.NET, I finally finished up the creation process.



Looking back at Week 2, it started off simple with the door, but got a bit complicated when I started making the control panel. Overall, the process went smoother than I expected, despite the problems I had.

















































Comments